PostUp: A Case Study
Designing a better way for freelancers and remote workers to find great public work spaces, so they can do great work.
The Problem
Remote workers and freelancers may travel around the city for client meetings, often in unfamiliar neighborhoods. Finding public places to work can be time-consuming and frustrating, if they settle in just to have no access to outlets, bathrooms, wi-fi, and other amenities they need to get some work done between meetings.
My Role
This case study highlights my entire process designing a solution for this problem - from learning the needs, behavior, and pain-points of remote workers, to designing a prototyped solution, and creating the final high-fidelity mockups.
Research
User Interviews & Synthesis
Persona Creation
Competitive Analysis
Architecture
User Journeys
Site Map
Ideation, Validation
Sketches
Prototype
Interface & Visual Design
Wireframes
Final Hi-fi Mockups
App Icon & Logo Design
Persona: Meet Nina
Behavior
Nina is a freelance graphic designer based in San Francisco. She works from home, but travels around the city several days a week for client meetings. She needs to find places to work in between meetings, often in unfamiliar neighborhoods.
Frustrations
Nina doesn't want to spend a lot of time looking for places to work. Sometimes she finds a coffee shop that seems comfortable and settles in, only to find that she don't have wi-fi, or outlets, or that the place gets very busy and loud at that time of day.
Goals
To make more efficient use of her time between meetings, Nina would like a way to quickly find a local public work space with the amenities she needs. She also wants to see photos of the space before she goes, to make sure it's a comfortable place to work quietly, take a call, or have a quick meeting.
User interviews & synthesis
"Imagine you have a few hours between meetings, and need a public place to get some work done."
"I'm often in unfamiliar neighborhoods, and need to find a place near me." - Renu
"The most important thing for me is background noise... if I'm having a quick meeting, or need to take a call, it can be very distracting." - Marina
"I often take video calls, but stay on mute... so I don't mind noise, but need strong wi-fi". - Michael
"I feel more comfortable if there are other people working remotely there... I don't mind having to purchase food or drink to stay a while." - Lina
"I like to see pictures of the place before I go, so I know there's enough room for me to set up." - Michael
"As long as I have wi-fi, outlets, snacks and a restroom, I'm good!" - Ian
1. Is it near where I am now?
2. Does it have amenities I need, like wi-fi and outlets
3. Is it crowded this time of day, quiet or noisy?
4. Are there photos of the space?
5. Is it popular with other remote workers?
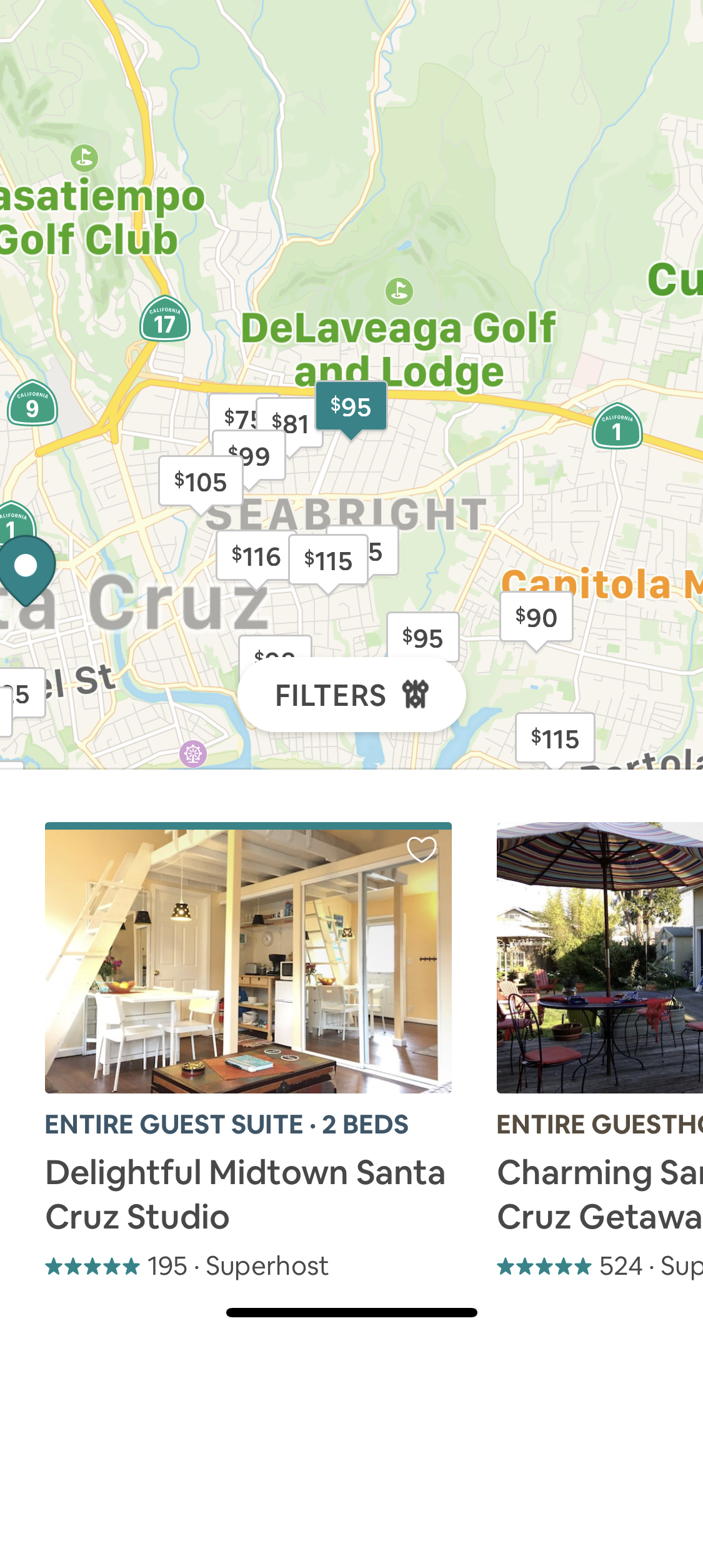
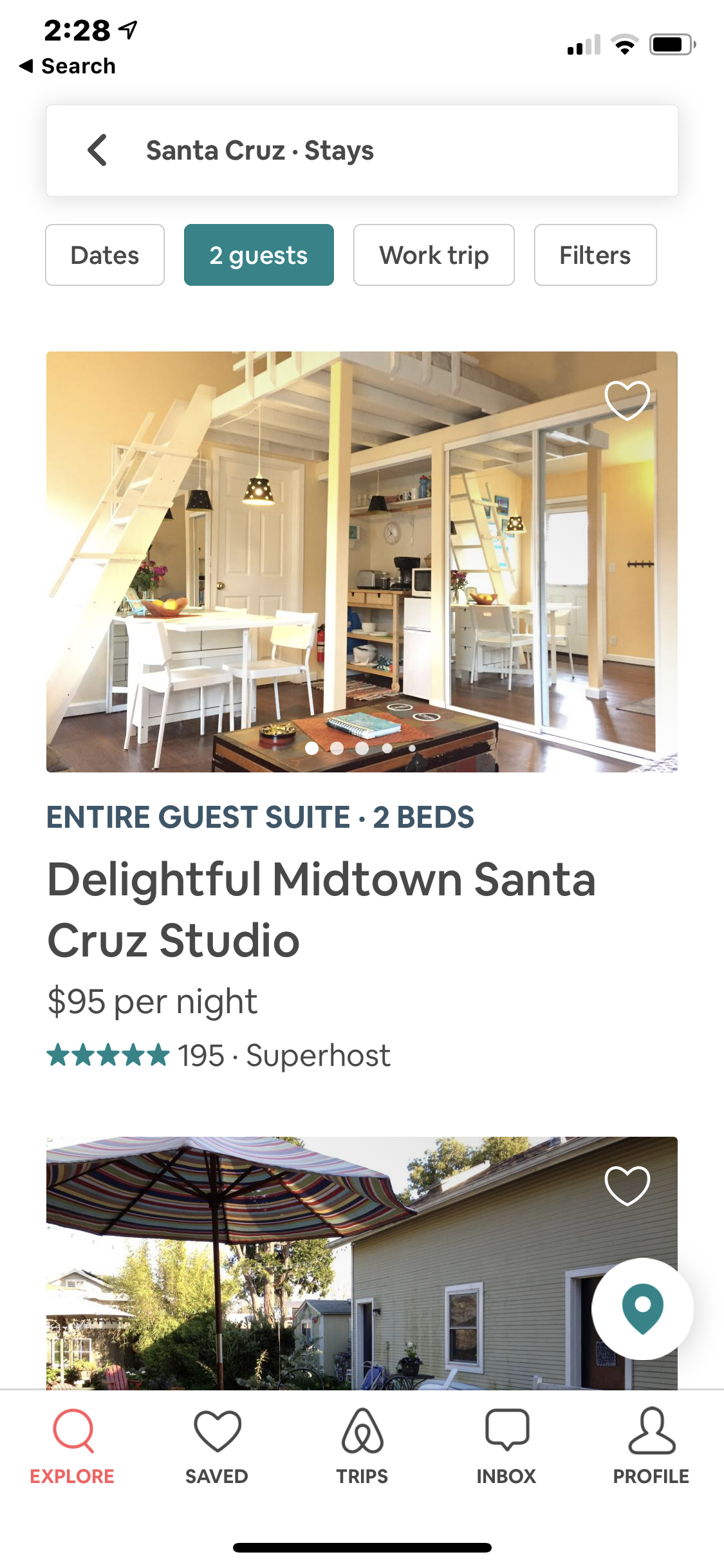
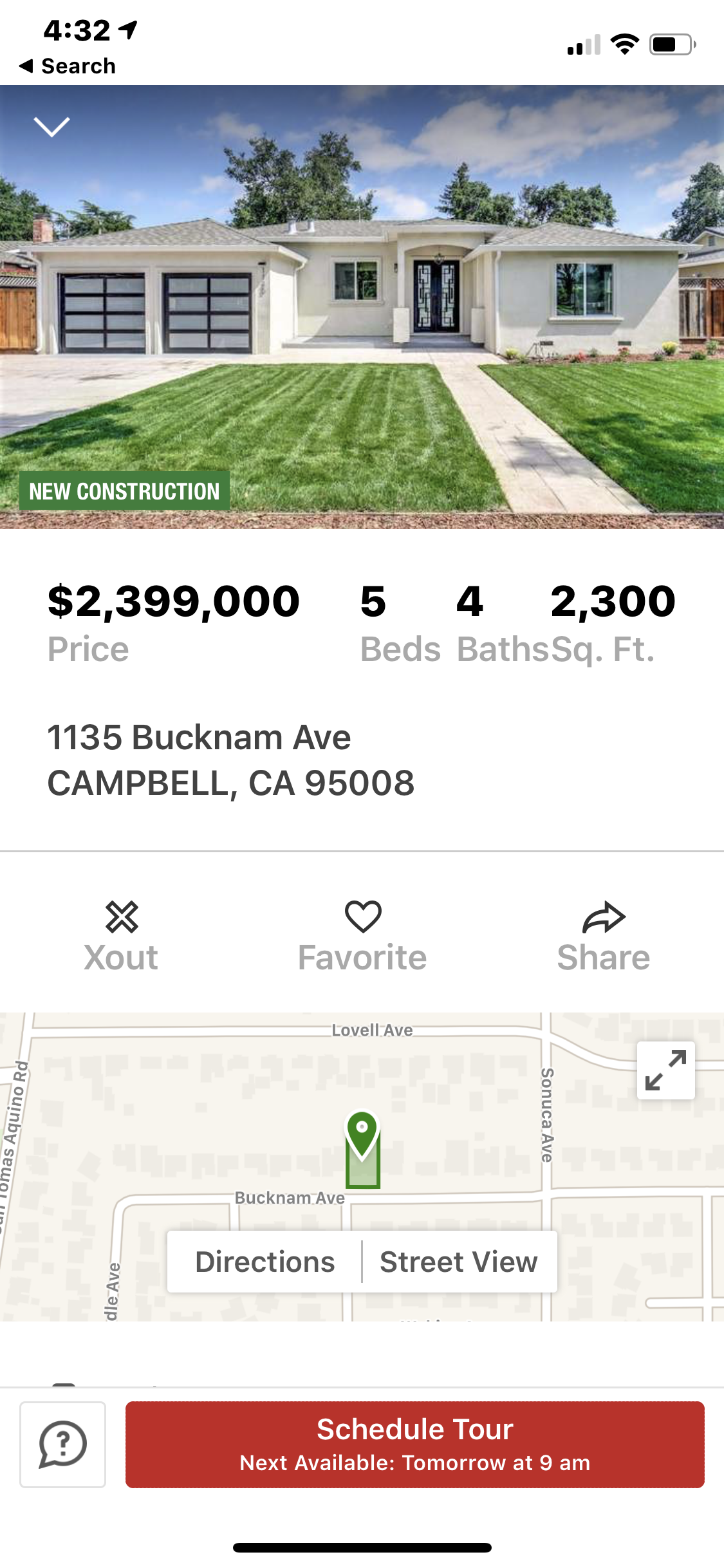
Competitive Analysis
To start exploring solutions for our user needs, I looked for other apps that rely heavily on features like mapping, search results and listing details.
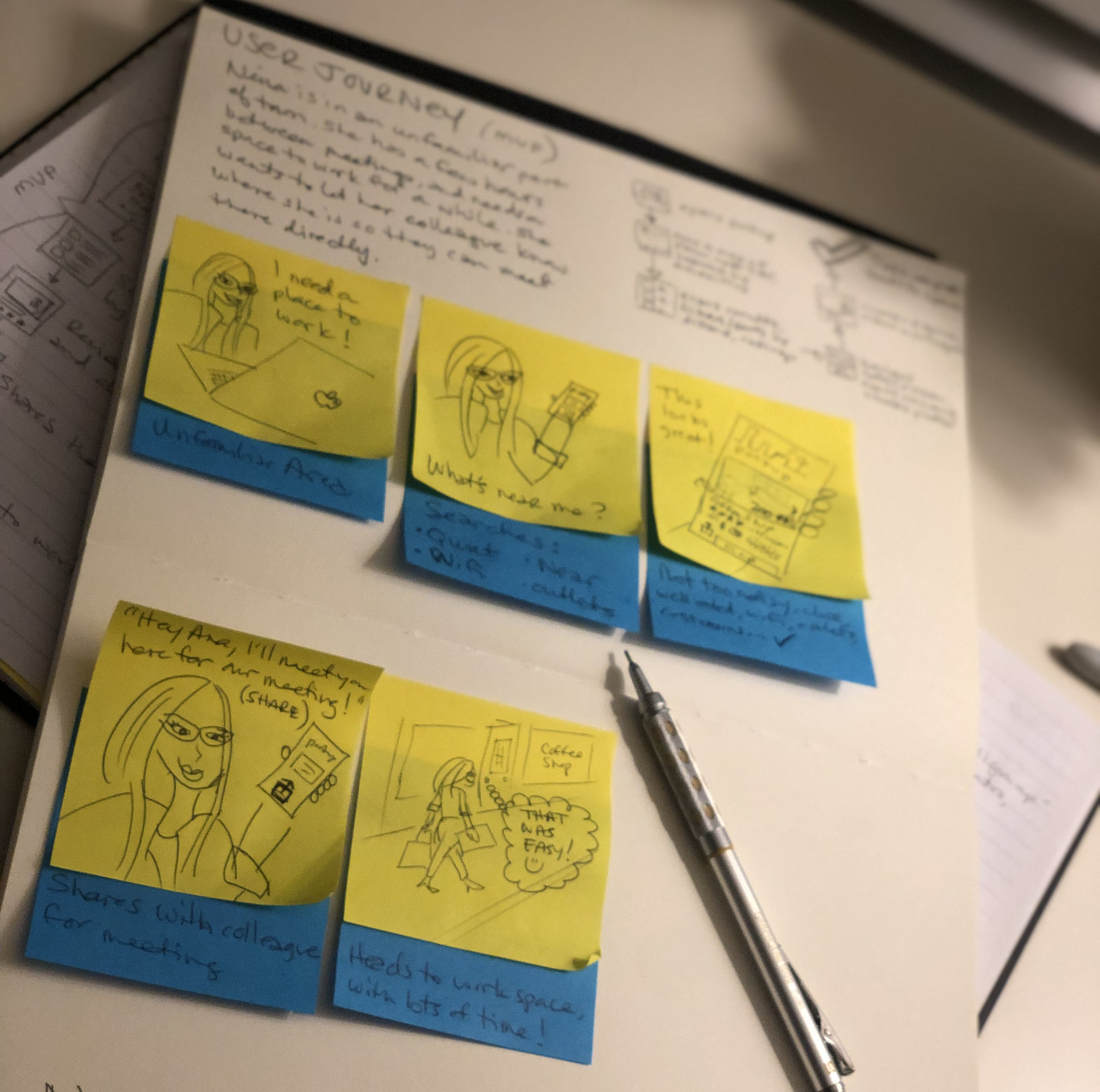
User Journey
Nina is in an unfamiliar area of the city, has a few hours before her next meeting, and needs a place to work for a while. She has an afternoon meeting with a colleague, and wants to share her location so they can meet directly there later on. She needs specific amenities for the meeting: Relative quiet, wi-fi, outlets, and a table/chairs to meet. It should also be in the general area where Nina currently finds herself.
Need
She open PostUp, sees an auto-filled map of work spaces near her, and filters by amenities.
Consideration
She scans the results, filters further by distance and ratings.
She reviews the details screen of a potential work space, reads the user reviews and checks the photos.
Decision
Finding a nearby spot that looks like what she needs, she gets directions and heads over to get some work done.
Sharing
With her task complete, she uses the Share feature to let her colleague know where to meet.
(As a visual person, I often use sketch notes to help me connect further to the user's problem and journey.)
Rough Sketches
Next, I started generating ideas for the features and layout of the main flow, which shows a user searching for places, sorting through a list, and eventually landing on a detailed screen of the selected location.
Here are a few concepts which I wanted to explore further:
Map-centric, with all search functionality and search results existing in an expandable overlay to avoid toggling between views
Large imagery, since many users indicated that photos give them a good idea of the space
A "Popular Nearby" feature with nearby popular or recent locations auto-loaded
Filtering by amenity so users to search for places based on certain criteria - like wifi, quiet areas, and available restrooms.
Refined Sketches
I then refined the sketches into something more legible, with a consolidated UI combining the key features I had hashed out in the previous round of sketching. I also jotted down interaction notes, and highlighted interactions throughout the user journey.
Prototype
Using the refined sketches, I built a simple prototype to validate the concepts... give the interactive version a go here!
Wireframes
Once the designs were validated, I started digitizing the screens. I began to add small interactions, like expanding the overlay & viewing additional features. At this point, I was able to get a much better idea of space and layout, before moving on to high fidelity mockups.
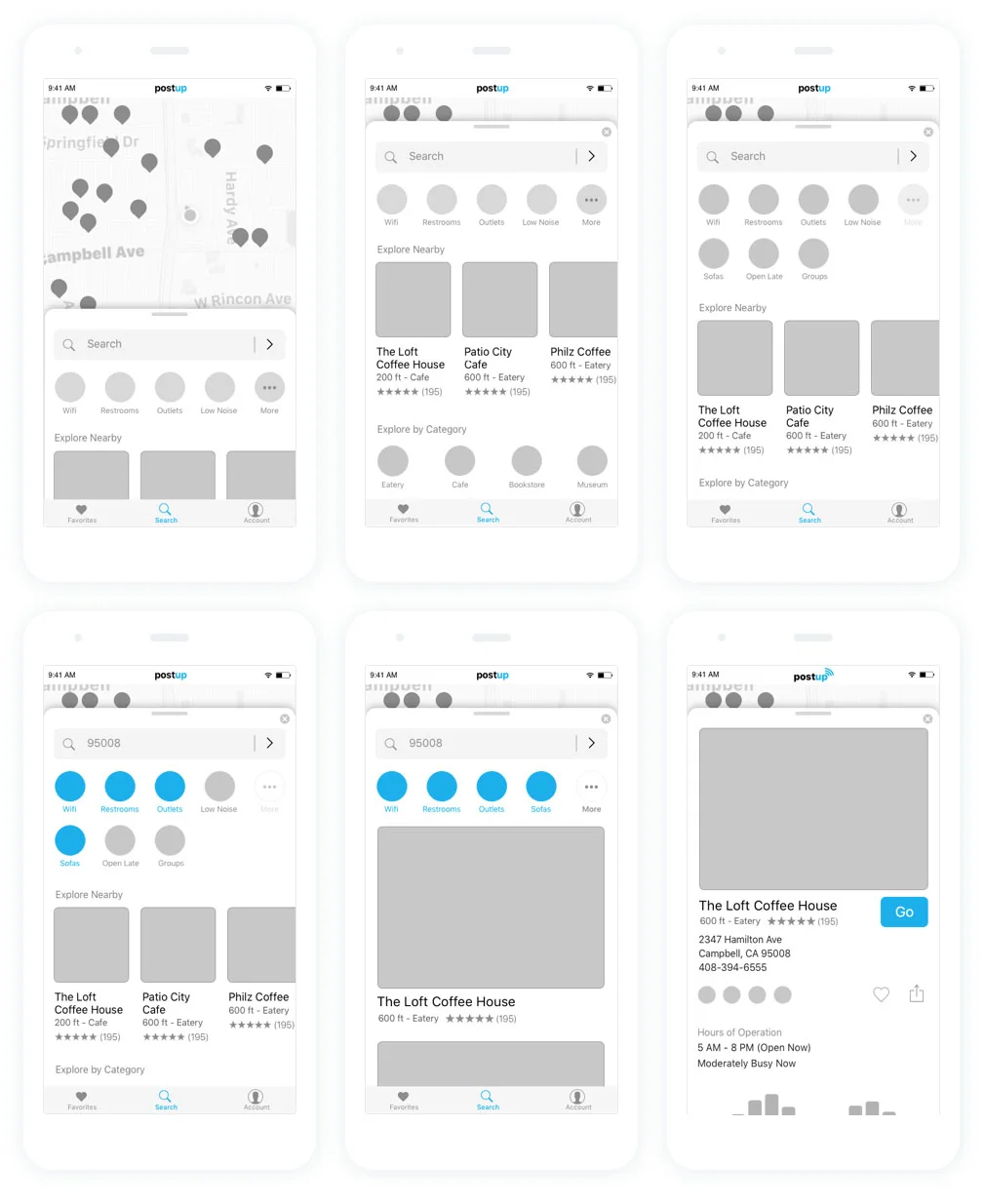
High fidelity mockups
In the final step, the designs were brought to life and further refined by adding color, iconography, font treatments, and spacing.
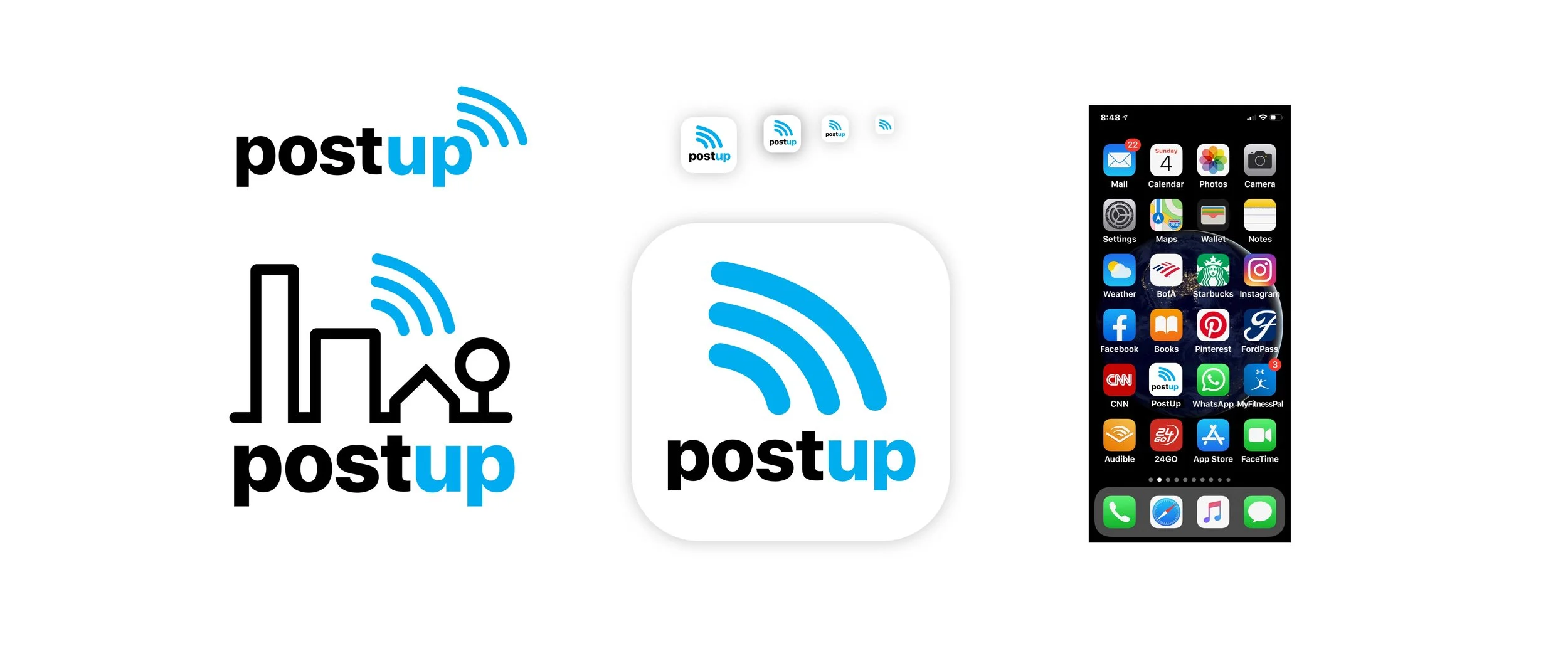
Logo & app icon design
As a final step, I designed a logo for PostUp, and applied it to an iOS app icon at various sizes.
Summary and next steps
This fun, simple UX exercise was a personal development project, a refreshing break from the highly complex and strongly corporate-branded projects I work on at Apple. We have experts in things like research and prototyping on our design team, so I rarely get a chance to get hands-on in those areas... this was a great way to flex those underused muscles!
Also, since I can't show any of my design work from the time I've been at Apple (8 years as I'm writing), I spend time on personal development projects, which allow me to demonstrated the breadth of my design skills, if not necessarily always the depth :)
As next steps in this project, I would:
• make a hi-fi and more robust prototype with additional features such as onboarding, favoriting, and writing a review
• conduct usability testing with my original user group, to see if my solution meets their needs, and iterate the designs based on their feedback
• collaborate with developers along the way to ensure technical feasibility, and with stakeholders to keep on track with business goals.